【Unity】第18回「回」るーれッとについて【unity1week】
またまたお久しぶりですね。
普段は死体なんですが、unity1weekが始まると起き上がる、
動く死体ぐーるです。
提出しました。
— ぐーる (@uuha_goul) 2021年2月28日
第18回unity1week提出作品「るーれッと」です。
宣言通り
「ついにやりやがった」
な作品になっています。
プレイする方は紹介文を一読することをおススメします。
(これが本当に最後の作品になるかもなぁ…。)https://t.co/M3T3Cawqvu#unity1week pic.twitter.com/4aBglsxfsQ
「ついにやりやがった」
今回お題が「回」ということでまぁなんか回せばいいかなと思いました。
で考えたのが花びら回転なんですが、もう死語と。
「死んでいるものを起こすなんてこりゃグール(cool)だぜ、HAHAHA」
みたいなぐーるギャグ…。
今回は
まぁ、単純にえっちなのにしたいなと。
「そういう方面で攻めたい」とずっと言ってきていて、
いい加減有言実行してやりたいなと。
で、単純に「脱衣ルーレット」にしました。
ゲーム性は皆無です。

スケジュールについて
前回は結構コーディング寄りだったのですが、今回はかなりイラストに寄せます。
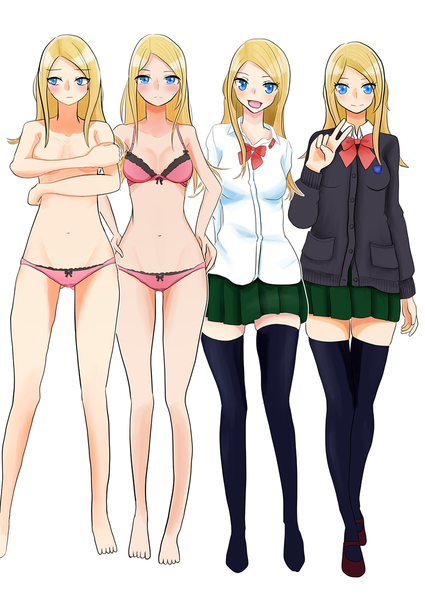
- 立ち絵 通常1 - 立ち絵 通常2 - 立ち絵 下着1 - 立ち絵 下着2 ( + シークレット)
で計5つ。
土曜から作業を開始するとして3h * 5で15hは確保したい。
ざっくり以下のスケジュールで考えました。
- 2/27(土) 0:00 - 20:00 イラスト& UI制作 - 2/27(土) 22:00 - 2/28(日) 12:00 unity実装 - 2/28(日) 13:00 QA&アイコン&公開情報まとめたりなど
作業開始
イラストをひたすら描いていきます。
一つ一つに拘るともう本当に終わりません。
ざっくり描いてざっくり塗って
ジャンジャンじゃんじゃん進めていきます。

シークレットだけは一番時間をかけます。

(見せられないよ!見たい方はゲームプレイしてみてね)
計三枚ほど案を出して入れてみて一番バランスが良さそうなのにして
ちゃんと塗っていきました。
アニメ
タイトルやルーレット回す可愛いアニメでも載せるかと思い立って、
ダバダバダンスなキャラを追加しました。
三枚(1枚使いまわし)で動かしています。

コードについて
また今回もそこまで特筆すべき実装がありません。
イベント進行について
イベントがシーケンシャルに繋がっています。
単純なコールバックにするとネストが深くなりすぎるので、
アニメーションフラグのON/OFFで制御するようなポーリング実装にして
イベントの流れを把握できるようにして途中に挟む、取り外すなどが楽な実装にします。
var sprite = _charaSprites[stageId];
_imageFade.ChangeSprite(sprite); // 立ち絵画像変更
yield return new WaitWhile(() => _imageFade.IsAnimation);
_scrollImage.Show(sprite); // 変更したキャラをスクロール
yield return new WaitWhile(() => _scrollImage.IsAnimation);
_textFade.SetText("");
_textFade.ChangeText("脱ぎました"); // テキスト表示アニメ1
yield return new WaitWhile(() => _textFade.IsAnimation);
_textFade.ChangeText("次のルーレットを始めます"); // テキスト表示アニメ2
yield return new WaitWhile(() => _textFade.IsAnimation);
_roulette.Initialize();
_roulette.ShowRoulette(); // ルーレット回す
yield return new WaitWhile(() => _roulette.IsAnimation);
_roulette.StartRoulette();
_textFade.ChangeText("少しずつ速くなっていきます");
yield return new WaitWhile(() => _textFade.IsAnimation); // ルーレット回しながらトーク続ける
_textFade.FadeOutText();
yield return new WaitWhile(() => _textFade.IsAnimation);
yield return PlayRoulette(); // 操作可能
もうちょっと整理してますが、わかりやすいようにコードを開いて載せてます。
コード的にはこんなもんでしょうか…。特筆すべき所が無い…。
感想
ついにやりました。やってやりました。
いや、本当にBANでもいいので…。